区分分断の変換規則(2017/4/25 追記アリ)
書こうと思ってだいぶ月日が流れてしまったけどメモ。
Firefox52でCSS Text Module Level3の区分分断の変換規則が実装された。原文でいうとSegment Break Transformation Rulesというやつ。

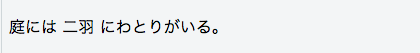
こういう表示をしようとして、HTMLを書いたとき
<p> 庭には 二羽 にわとりがいる。 </p>
要素の中で改行すると、ブラウザの表示では改行の箇所にスペースが挿入されてしまう。

こんな感じに。 これが、例えば英語で
<p> The quick brown fox jumped over the lazy dogs. </p>
としたときには the のあとの改行の箇所にスペースが入らない場合、改行の前後の the と lazy がくっついて The quick brown fox jumped over thelazy dogs. となってしまうため、要素の中の改行にはスペースが入るのが適切となる。言語によってスペースが入ったほうがよかったりそうでなかったりするのだ。
それについて、区分分断の変換規則という仕様がある。その仕様では、white-space の値が normal と nowrap のとき
区分分断は縮約可能になる。 そのような区分分断は、それらのうち連続するものは,スペース同様に 1 個のそれに縮約した上で、前後の文脈に依存して,それぞれが 1 個のスペース( U+0020)に変換されるか, または除去される:
とされている。そして、区分分断の直前、直後の文字が
両文字とも、東アジア圏の字幅プロパティ [UAX11] は [ F, W, H ( A ではない) ]のいずれかであって,かつハングルでない
の場合は、区分分断が除去されるという仕様だ。東アジア圏の字幅プロパティとはUAX11で定義されている字幅についてのプロパティで、日本語の全角文字、半角カナ文字、記号文字の字幅プロパティは前述の
[ F, W, H ( A ではない) ]
に該当する。東アジア圏の字幅については、東アジアの文字幅 - Wikipedia がわかりやすい。
F(Fullwidth; 全角)- 互換分解特性
を持つ互換文字。文字の名前に “FULLWIDTH” を含む。いわゆる全角英数など。
H(Halfwidth; 半角)- 互換分解特性を持つ互換文字。文字の名前に “HALFWIDTH” を含む。いわゆる半角カナなど。
W(Wide; 広)- 上記以外の文字で、従来文字コードではいわゆる全角であったもの。漢字や仮名文字、東アジアの組版にしか使われない記述記号(たとえば句読点)など。
Na(Narrow; 狭)- 上記以外の文字で、従来文字コードでは対応するいわゆる全角の文字が存在したもの。いわゆる半角英数など。
A(Ambiguous; 曖昧)- 文脈によって文字幅が異なる文字。東アジアの組版とそれ以外の組版の両方に出現し、東アジアの従来文字コードではいわゆる全角として扱われることがある。ギリシア文字やキリル文字など。
N(Neutral; 中立)- 上記のいずれにも属さない文字。東アジアの組版には通常出現せず、全角でも半角でもない。アラビア文字など。 UAX#11では、これらの特性を次のように解釈することを推奨している。
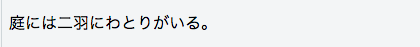
よって、さっきの
<p> 庭には 二羽 にわとりがいる。 </p>
は、この仕様が実装されたFirefox52では

のように、スペースが挿入されず区分分断が除去される表示となった。
という記事を書こうとしたのだが、この仕様には
注記: これらの検査に入る前に、 分断 の後【直前/直後】のタブやスペースは,空白処理規則【前節】により すでに除去されていることに注意。
というNote(注記)がある。空白処理規則についての細かい仕様については省略するが、区分分断の変換規則が適用される以前に、空白処理規則によって white-space が normal 、 nowrap 、 pre-line のときに区分分断の直前と直後の空白(スペース U+0020 とタブ U+0009)は除去されることになっている。
<p> 庭には 二羽 にわとりがいる。 </p>
となっている場合の表示は

こうなるはずだった。
【2014年4月25日追記】2017年4月19日に正式リリースされたFirefox53で下記のバグは修正されました。
しかし、この仕様が実装されたFirefox52でこれを表示させても

こう表示されてしまう。
<p> 庭には 二羽 にわとりがいる </p>
このように、1つめの改行以降のインデントのスペースを削除すると

この表示になる。区分分断の変換規則を適用する前の、空白処理規則による空白の除去がされていないのだろうか。
調べてみるとこれはバグだった。
1316482 - Whitespace around the segment break should be removed before segment break transformation
英語が不自由なので正確に読み取ることができなかったが、上記のバグはFirefox 53で修正されるらしい。Firefox 53からは、仕様どおりに

このように表示されるようになる予定だ。他のブラウザにも早く実装されるといい。
https://jsfiddle.net/zs06w8xf/1/
スペシャルサンクス
@ub_pnrさん、@myakuraさん、ご協力いただきましてありがとうございました!
参考
- CSS Text Module Level 3
- CSS Text Module Level 3 (日本語訳)
- 1316482 - Whitespace around the segment break should be removed before segment break transformation
- 1081858 - Implement css-text-3 segment break transformation rules
- HTMLで日本語を書きたいプログラマーの永遠の悩みを解決するCSS3のSegment Break Transformation Rules - pixiv inside
- HTMLソース中の改行が無視されるけど半角空白になってしまって困るという件 – えんとせんブログ