2017年心に残る中本限定メニュー〜前編〜
これは蒙古タンメン中本アドベントカレンダー 2017 7日目の記事です。
今回は2017年にはじめて食べた中本限定メニューから心に残っているものを紹介します。
去年の限定メニューについての記事 maiha.hatenablog.jp maiha.hatenablog.jp
アラブそば
 ※写真は麺1/4
※写真は麺1/4
麺が餡に和えてある状態で提供。辛い餡が和えてある麺は、花田の辛味噌つけ麺の辛あつもりを彷彿とさせる(私は花田の辛あつもりが大好物!)。麺にしっかり味がついている分、のせられている具は水菜や冷しゃぶなどさっぱりめ。きざんだ柚子のいい香りがします。私は油そばが好きなので文句なしで美味しいです。辛味が欲しくなって粉唐辛子をかけて食べた。
スープがない分、麺を減らしたときのボリューム減感がすごい。結構気に入っている。また食べたいです。
辛し!酢ミソのジャージャー麺

そもそも酢味噌が好きなのでよかった。上にかかってる辛し酢ミソ餡が中本感満載でうまい。いつも麺は「超カタ」で注文するのですが、これを食べた日は特に固めなポリポリ麺でめっちゃうまかった。やや冷やし中華っぽいですが夏にはばっちり。近所でやってたらまた食べます。
旧冷し醤油ラーメン

私は基本的に非辛メニューを注文できることがなくて、このときも私自身はこのメニューを注文していない。同行者が注文していたのをおすそ分けしてもらったらすごくおいしかったのでスープをめっちゃ飲んだ。生姜とにんにくの効いたスープと中本の麺が最高においしかった。また販売されたら今度は自分で注文して食べたい。今月末に西池袋で冷やし醤油ラーメンが限定メニューとして提供されるが、そちらはこれとはまた別物で、酢のきいたさっぱり系のスープらしい。こっちも食べてみたい。
冷やし☆プリズマラーメン

昨年、 @o_ti がめちゃくちゃプリズマラーメンにハマっていたのは知っていたが、私は食べていなかった。2017年は、プリズマラーメンが冷しで登場するということで、油そばや混ぜそばっぽいものが好きなファンとして一応食べてみたメニュー。一応食べてみたら結構好きな感じだった。初めて、粉チーズが中本のメニューとマッチしたと感じたメニューだった(個人の感想です)。中本のトッピングのチーズ、粉チーズではなくシュレッドチーズなどのとろける系にしてくれれば、どのメニューでも合うと予想しているのだけど、今のところ販売されているのは粉チーズのみ。試しに粉チーズのトッピングをしたことはあるけど、そんなに…(スープに粉チーズがすぐ溶けて、スープの味に負けてしまい存在感がない)という感じだった。冷やしプリズマラーメンはスープがないので、初盤に麺と粉チーズを絡めて啜ることができて、なかなかうまい。中盤以降は結局粉チーズがスープと一体化してしまうのだけど…。 @o_ti さんは元々のプリズマ麻婆ラーメンのほうが好きみたい。
以上、2017年心に残る中本限定メニュー 〜前編〜 でした。次回は後編をやります。
明日の蒙古タンメン中本アドベントカレンダー 2017はあほむさんの担当です。よろしくお願いします。
豚軟骨を茹でた
スーパーで激安の豚軟骨!

スープのにおいがやばい。気絶しそうな豚臭によだれが止まらない!ラーメン食べたい。

茹で汁は翌日ラーメンか何かにするため保存。肉は2/3ほどトマト煮に。
ちなみにこのトマトはカゴメのトマトジュース用のトマトで凛々子というやつ。とても濃厚で煮込み料理に最高。

残り1/3の肉はいわゆるソーキに。ソーキの味付けはよくわからないけど、酒と醤油と砂糖と生姜とニンニクと、隠し味に池袋の中華食材屋で買ったお醤油(海天醤油 老抽王)も入れた。
翌日は茹で汁のスープとソーキでソーキそば的なものをつくった。コーレーグスなくて寂しい。

煮込んだ軟骨はプニプニになる。軟骨のコラーゲンが煮込まれることでゼラチン化してプニプニでおいしい。
おいしかった!
はじめての特製樺太丼@蒙古タンメン中本本店
これは蒙古タンメン中本 アドベントカレンダー 2017 1日目の記事です。
私、本日特製樺太丼デビューしました。中本に行くとつい辛いラーメンを注文してしまうため、ご飯モノを食べたことがほとんどない!
一度だけ丼を注文したときは、昼に吉祥寺店で黒鬼かなんかを食べた後、同じ日の夜に本店の周年祭に行き「昼間にラーメン食べたしな…」という感じで半蒙古丼を食べたのだった。他にも持ち帰りのお弁当やサイドメニューでは中本のご飯モノを食べたことがある。
特製樺太丼 大辛 ご飯100g スラ玉・味玉・ネギ

2015年5月より販売開始。それまで「樺太丼」として販売されていたメニューに、ひき肉、バラ肉、たけのこ、が加えられた特製品。 (特製樺太丼 – 蒙古タンメン中本の道 http://nakamoto.tokyo/menu/%E7%89%B9%E8%A3%BD%E6%A8%BA%E5%A4%AA%E4%B8%BC/ )
特製樺太丼は、ご飯の量を200g/300g/400g、辛さを小辛/中辛/大辛から選べるようになっている。私は普段中本で麺量を1/4にしているし、デフォで設定されている量を食べ切れる自信がなく、ご飯を100gにしてもらった。辛さは大辛。
特製樺太丼、甘めに味付けされた角切りのたけのこがモリモリ入っていて、豆腐もモリモリ、餡もたっぷり、肉も結構入ってる!さすが中本という感じのボリューム。餡を掘っていくと中の方にご飯が控えめに埋まっていた。うまいうまい。
ご飯100gにすれば余裕で食べられるっしょ…と思っていましたが、そんなことはなく、完食度50%くらいからは根性で乗り越えた。こんなに美味しいもの残すわけにはいかないし…。
(特製樺太丼とは関係がない話で、つい北極玉子を注文してしまって、最後に食べようと思ってとっておくんだけど、北極玉子にたどり着く頃には満腹ゲージが160%くらいになっていて、北極玉子食べるの超ツラくて、注文したことを後悔する。というのを毎度やっている。もちろん今回もやってしまった…。)
次回は食べるときはご飯50gで注文します!おいしかった〜!今月中に樺太丼(not 特製)も食べようと思う。
本店・西池袋店・東池袋店・新宿店・目黒店・高田馬場店・御徒町店・吉祥寺店・大宮店・川崎店・船橋店・秋津店と多くの店舗で提供されていますので、是非おためしください。
蒙古タンメン中本 アドベントカレンダー 2017 2日目は yui_ando さんです。
2017年の師走も中本で乗り越えて行きましょう!
focus-within疑似クラス
CSS Selectors Level 4(Editor’s Draft, 16 June 2017)
に :focus-within 擬似クラスというのがある。Firefox52以上とSafari10.1以上、iOS Safari10.3以上で実装されている(Can I use... Support tables for HTML5, CSS3, etc)。
:focus-within は、
:focusが適用される要素:focusが適用される要素を子孫に持つ要素
にマッチする要素に適用される。
以下は、:focus-within - CSS | MDNのデモのスクリーンショットとそのコードを一部抜粋したもの。

<div class="name-container"> <label for="given_name"> Given Name: <input id="given_name" type="text"> </label> <label for="family_name"> Family Name: <input id="family_name" type="text"> </label> </div>
.name-container { padding: 4px; } .name-container:focus-within { background: yellow; } input { margin: 4px; }
便利そうだけどデモのようなフォーム以外に活用するシーンが考えられなかった。:focus-withinを使ってドロップダウンメニューをつくるというのをそろそろ使える :focus-within 疑似クラス | 富永日記帳などで見たが、アクセシビリティ(WAI-ARIA)のことなどを考えると実際のウェブサイトで利用するのは難しいなあと思った(リンク先の記事にもそのようなことが書いてある)。
ウェブサイトのフォームを実装するときには活用したい。おわり。
区分分断の変換規則(2017/4/25 追記アリ)
書こうと思ってだいぶ月日が流れてしまったけどメモ。
Firefox52でCSS Text Module Level3の区分分断の変換規則が実装された。原文でいうとSegment Break Transformation Rulesというやつ。

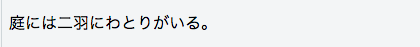
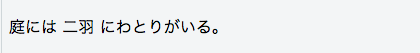
こういう表示をしようとして、HTMLを書いたとき
<p> 庭には 二羽 にわとりがいる。 </p>
要素の中で改行すると、ブラウザの表示では改行の箇所にスペースが挿入されてしまう。

こんな感じに。 これが、例えば英語で
<p> The quick brown fox jumped over the lazy dogs. </p>
としたときには the のあとの改行の箇所にスペースが入らない場合、改行の前後の the と lazy がくっついて The quick brown fox jumped over thelazy dogs. となってしまうため、要素の中の改行にはスペースが入るのが適切となる。言語によってスペースが入ったほうがよかったりそうでなかったりするのだ。
それについて、区分分断の変換規則という仕様がある。その仕様では、white-space の値が normal と nowrap のとき
区分分断は縮約可能になる。 そのような区分分断は、それらのうち連続するものは,スペース同様に 1 個のそれに縮約した上で、前後の文脈に依存して,それぞれが 1 個のスペース( U+0020)に変換されるか, または除去される:
とされている。そして、区分分断の直前、直後の文字が
両文字とも、東アジア圏の字幅プロパティ [UAX11] は [ F, W, H ( A ではない) ]のいずれかであって,かつハングルでない
の場合は、区分分断が除去されるという仕様だ。東アジア圏の字幅プロパティとはUAX11で定義されている字幅についてのプロパティで、日本語の全角文字、半角カナ文字、記号文字の字幅プロパティは前述の
[ F, W, H ( A ではない) ]
に該当する。東アジア圏の字幅については、東アジアの文字幅 - Wikipedia がわかりやすい。
F(Fullwidth; 全角)- 互換分解特性
を持つ互換文字。文字の名前に “FULLWIDTH” を含む。いわゆる全角英数など。
H(Halfwidth; 半角)- 互換分解特性を持つ互換文字。文字の名前に “HALFWIDTH” を含む。いわゆる半角カナなど。
W(Wide; 広)- 上記以外の文字で、従来文字コードではいわゆる全角であったもの。漢字や仮名文字、東アジアの組版にしか使われない記述記号(たとえば句読点)など。
Na(Narrow; 狭)- 上記以外の文字で、従来文字コードでは対応するいわゆる全角の文字が存在したもの。いわゆる半角英数など。
A(Ambiguous; 曖昧)- 文脈によって文字幅が異なる文字。東アジアの組版とそれ以外の組版の両方に出現し、東アジアの従来文字コードではいわゆる全角として扱われることがある。ギリシア文字やキリル文字など。
N(Neutral; 中立)- 上記のいずれにも属さない文字。東アジアの組版には通常出現せず、全角でも半角でもない。アラビア文字など。 UAX#11では、これらの特性を次のように解釈することを推奨している。
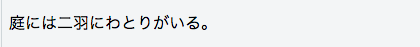
よって、さっきの
<p> 庭には 二羽 にわとりがいる。 </p>
は、この仕様が実装されたFirefox52では

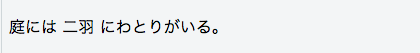
のように、スペースが挿入されず区分分断が除去される表示となった。
という記事を書こうとしたのだが、この仕様には
注記: これらの検査に入る前に、 分断 の後【直前/直後】のタブやスペースは,空白処理規則【前節】により すでに除去されていることに注意。
というNote(注記)がある。空白処理規則についての細かい仕様については省略するが、区分分断の変換規則が適用される以前に、空白処理規則によって white-space が normal 、 nowrap 、 pre-line のときに区分分断の直前と直後の空白(スペース U+0020 とタブ U+0009)は除去されることになっている。
<p> 庭には 二羽 にわとりがいる。 </p>
となっている場合の表示は

こうなるはずだった。
【2014年4月25日追記】2017年4月19日に正式リリースされたFirefox53で下記のバグは修正されました。
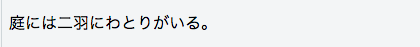
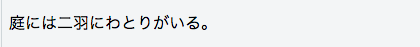
しかし、この仕様が実装されたFirefox52でこれを表示させても

こう表示されてしまう。
<p> 庭には 二羽 にわとりがいる </p>
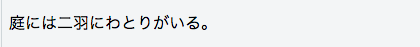
このように、1つめの改行以降のインデントのスペースを削除すると

この表示になる。区分分断の変換規則を適用する前の、空白処理規則による空白の除去がされていないのだろうか。
調べてみるとこれはバグだった。
1316482 - Whitespace around the segment break should be removed before segment break transformation
英語が不自由なので正確に読み取ることができなかったが、上記のバグはFirefox 53で修正されるらしい。Firefox 53からは、仕様どおりに

このように表示されるようになる予定だ。他のブラウザにも早く実装されるといい。
https://jsfiddle.net/zs06w8xf/1/
スペシャルサンクス
@ub_pnrさん、@myakuraさん、ご協力いただきましてありがとうございました!
参考
- CSS Text Module Level 3
- CSS Text Module Level 3 (日本語訳)
- 1316482 - Whitespace around the segment break should be removed before segment break transformation
- 1081858 - Implement css-text-3 segment break transformation rules
- HTMLで日本語を書きたいプログラマーの永遠の悩みを解決するCSS3のSegment Break Transformation Rules - pixiv inside
- HTMLソース中の改行が無視されるけど半角空白になってしまって困るという件 – えんとせんブログ
技術書展2に行ったよ

今日アキバスクエアで開催された技術書展2に行ってきた。見物に行くくらいの気持ちだったので、混雑を避けて15時頃に会場へ向かった。

開場〜昼過ぎまでは入場規制がかかっていたようだが、私たちが到着した時間にはスムーズに入場することができるほどになっていた。
会場を大雑把に計4巡ほどした。1巡目ではブースによっては人が溜まっていてよく見ることができなかったので、通路から見える範囲でぱっと見て回った。2巡目で知り合いのブースを探し挨拶しつつ購入。完売して片付けが済んでいるブースもちらほら。3巡する頃には人がだいぶ減ってきていたので1、2巡目で見られなかったブースを見て面白そうな本を買ったりした。仕上げに全体をぐるっとまわって、会場を出た。
ブースの配置はジャンルごとや言語ごとに分けているわけではないように見えた。まとまっているほうがわかりやすい気がしたが、会場がそこまで広いわけではないのであまり気にならなかった。
完売しているもので気になるものもあったので、他の機会でまた出会えるようにサークルや著者のツイッターアカウント等が記載された名刺や簡単なフライヤーをいただけるととてもよいだろうなと思った。付箋にツイッターアカウントを書いたメモ的なものを渡してくれるだけでもありがたい。そういったものを配ってる人はあまりいなかった気がする。
興味や知識がないジャンルのものでも、技術の解説ではなく、「技術を使って○○した」的なテーマのものは手に取りやすかった。
浅草橋で日本一うまいミートソースを食べて帰路についた🍝

参加者の皆さんおつかれさまでした。あまり買わなかったけど次回以降は資金を用意して買い込んだりしたい。サークル参加もしてみたい。
終わり。
0泊2日フルレンタル前提でスノボに行くときの持ち物
東武トップツアーズで、スノーパル23:55(http://tobutoptours.jp/ski_snowboard/snowpal/ )というプランに申し込んだ。金曜の深夜に都内を出発〜翌日土曜の朝スキー場に到着。朝食取って、スノボした。16時頃にスキー場を出発〜20時半頃に都内へ帰ってきた。
来シーズン用に持ち物のメモをしておく。ボード、ウェアなどスノボ用品は全てレンタルを利用。
持ち物
- ニット帽
- 靴下(今日買う)
- タイツ
- ネックウォーマー
- 日焼け止め
- マスク(UVカット加工のフェイスマスクが欲しい)
- モバイルバッテリー
- 充電用ケーブル類
- ブランケット(移動の電車・バスで使う)
移動前に買うもの
- ビール
- おつまみ
- ポケットティシュ
- ウェットティッシュ
これで問題なかった。シーズン終盤でほぼ春の気候だったので重装備で滑ってたら暑かった。ゲレンデはすごい空いていたので滑りよかった。